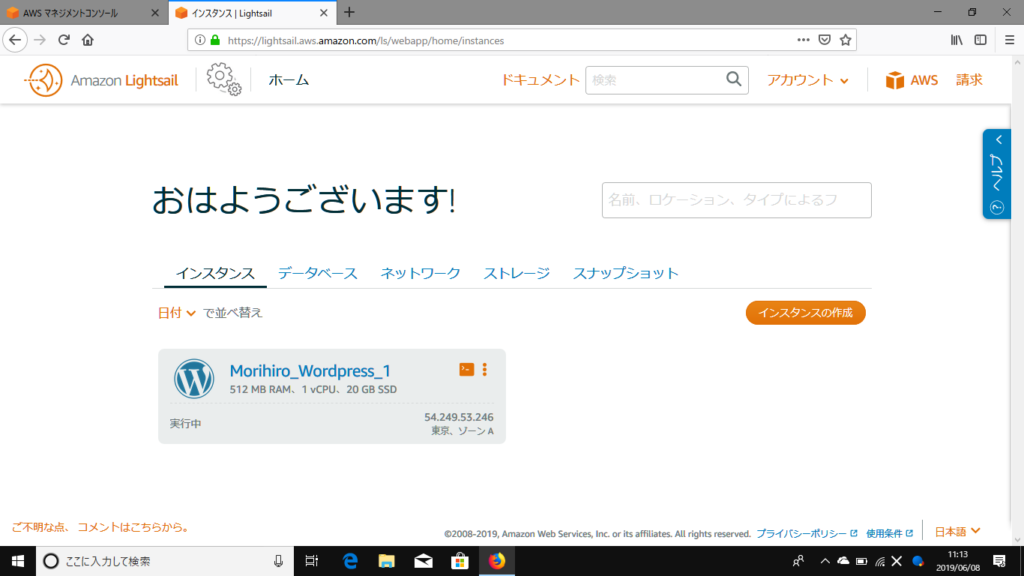
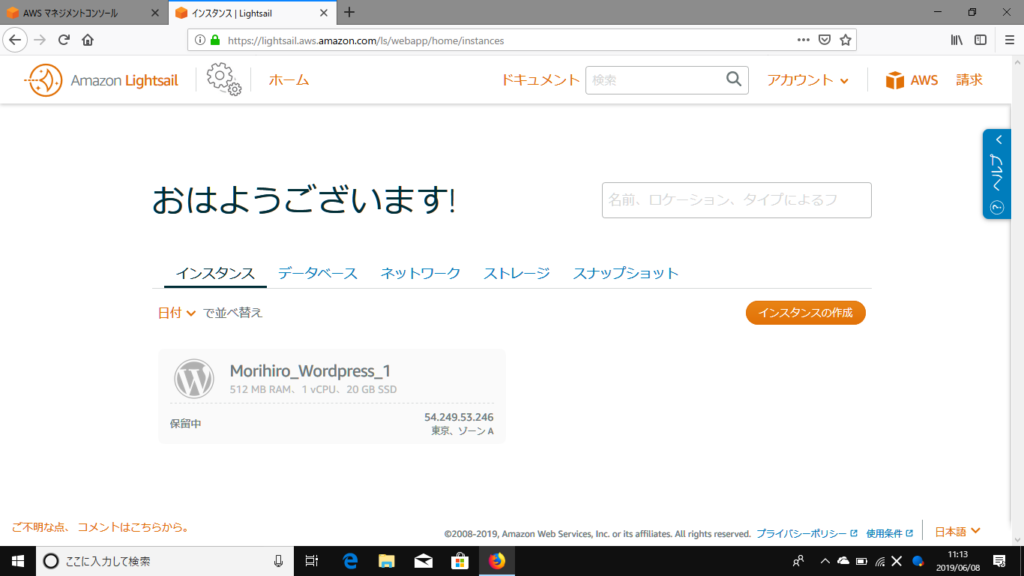
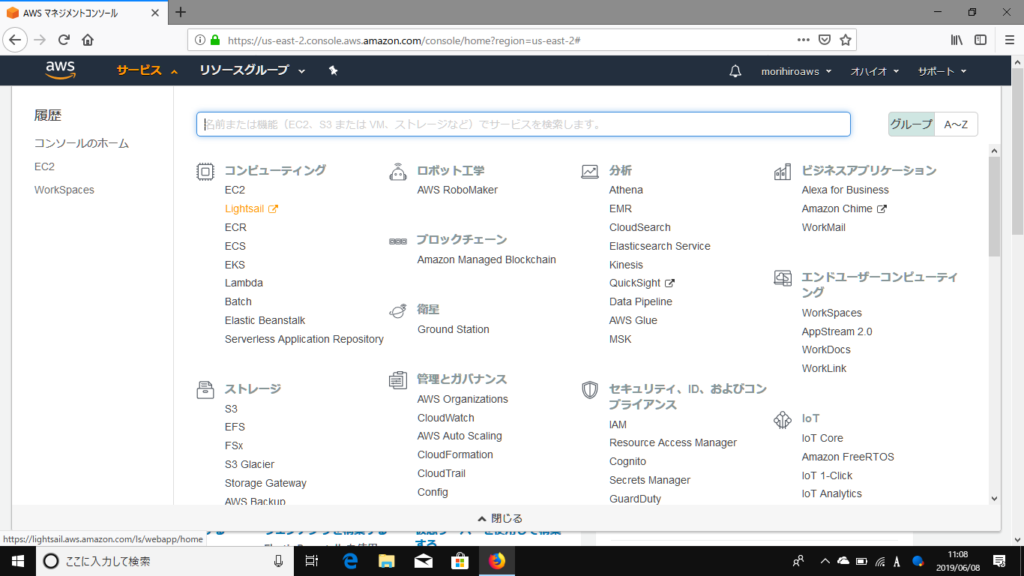
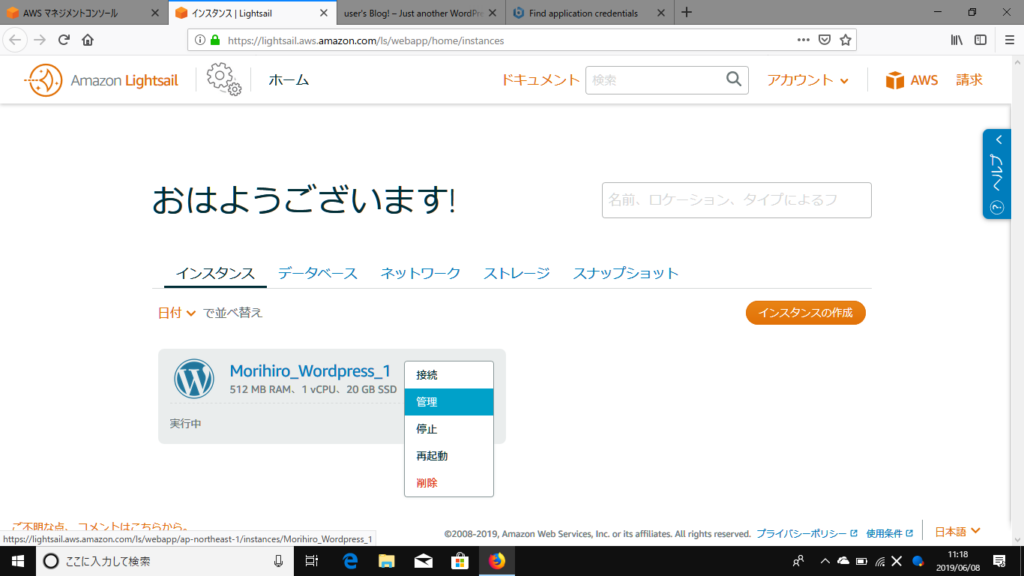
先週の記事ではパスワードの探し方を調査しましたが、それに従って実際に探してみます。まず、AWS Lightsailの画面に戻って、自分が作ったインスタンスのアイコンの右上端をクリックして「管理」をクリックします。

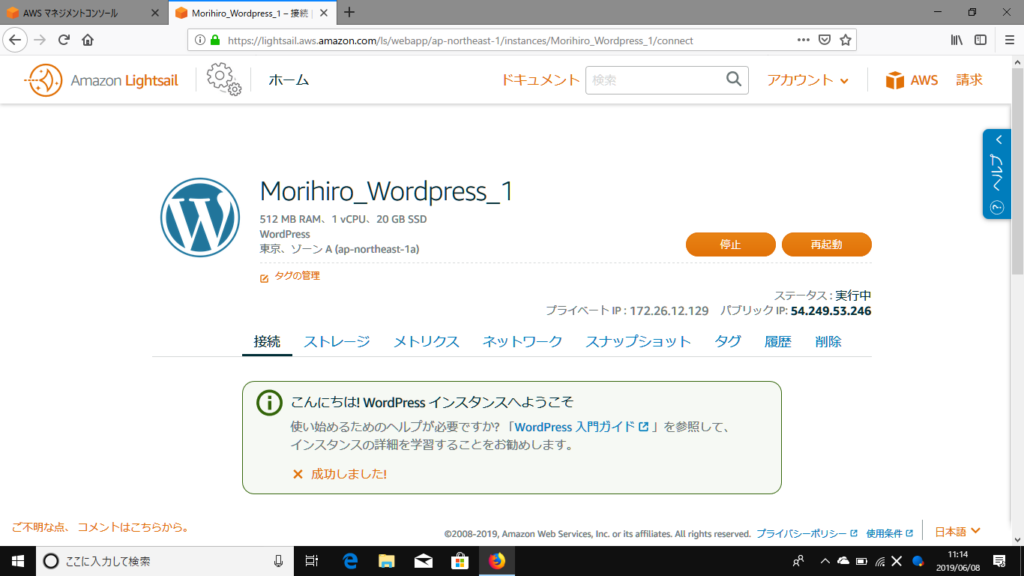
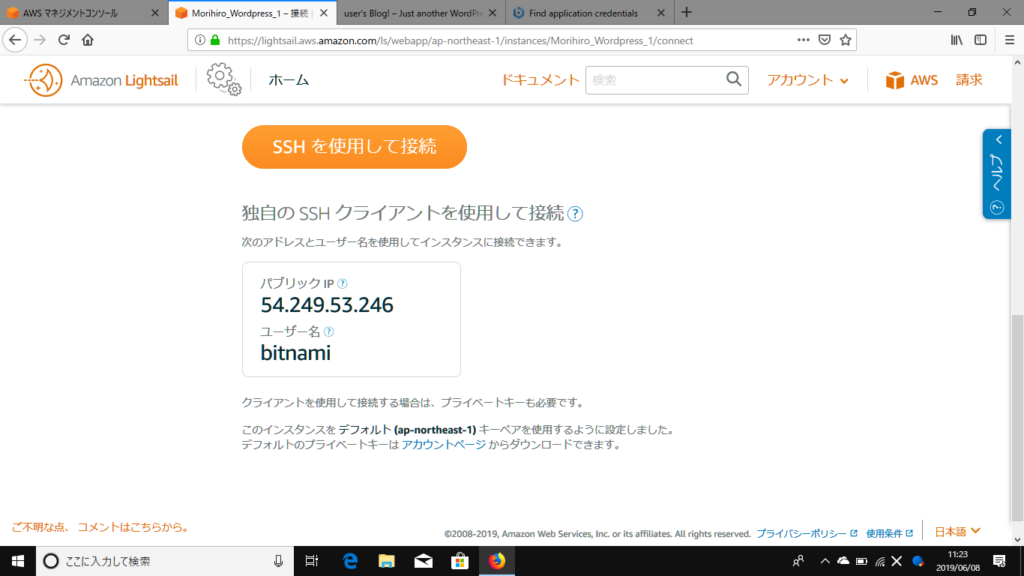
そうすると、下記のように「SSHを使用して接続」というオレンジ色のバナーが出てくるので、そこをクリックします。

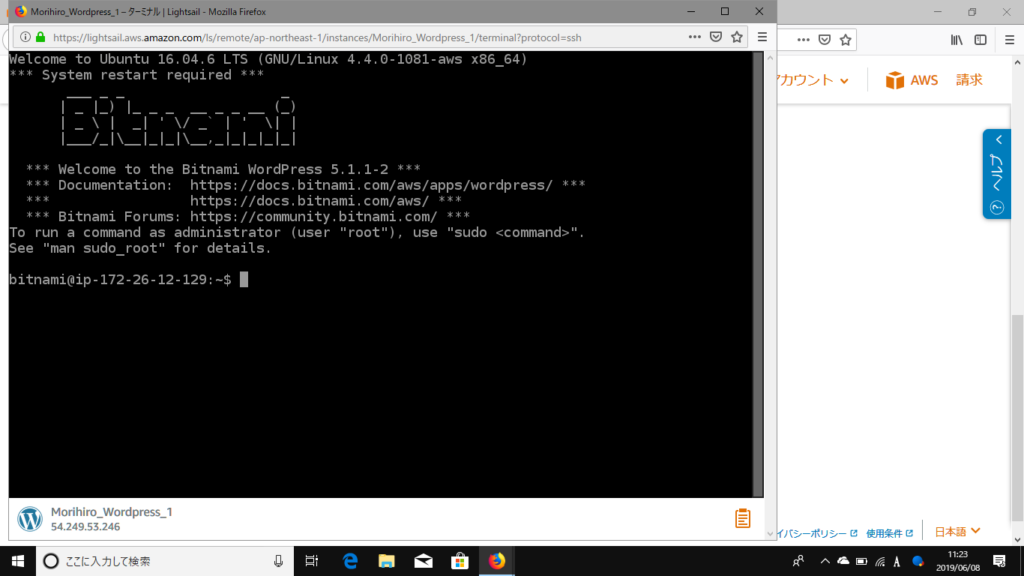
そうすると、下記のようにSSHで、先ほど作成したWordpressのサーバーに接続できてしまいました。こんな簡単に接続できてしまってセキュリティ的に大丈夫なの?と一瞬思いましたが、私は自分のAWSのアカウントにログインした状態から接続しているので、誰でも接続できるわけではないですね。なので大丈夫です。

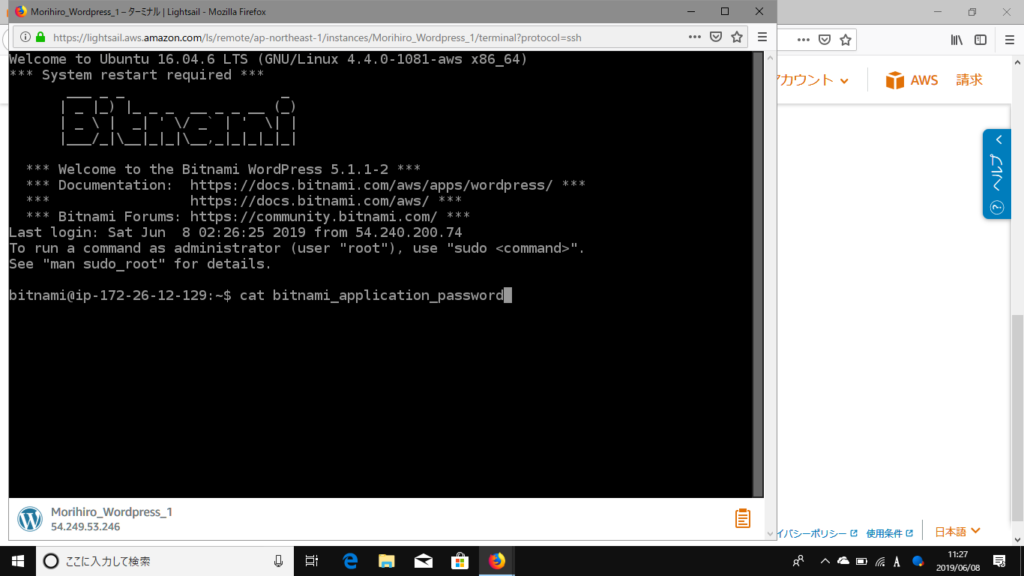
ここで、パスワード取得のためのコマンド「cat bitnami_application_password」を入力します。

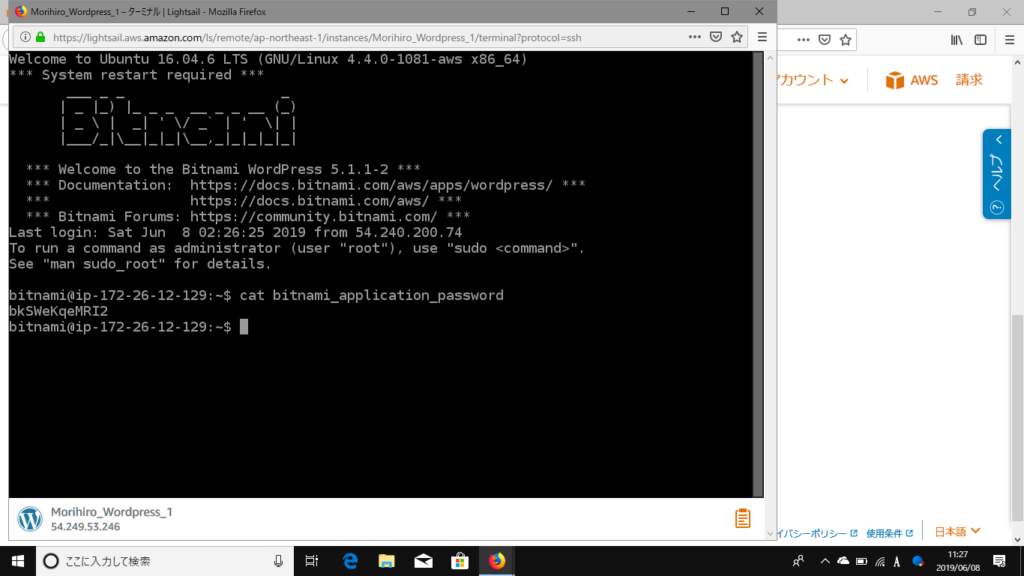
すると、さくっとパスワードが表示されました!
(注:下記にはパスワードが見える画像がおいてありますが、このサーバー環境はこのブログが公開される時には既に消去済ですので、このパスワードを使っても何もできませんよ~)

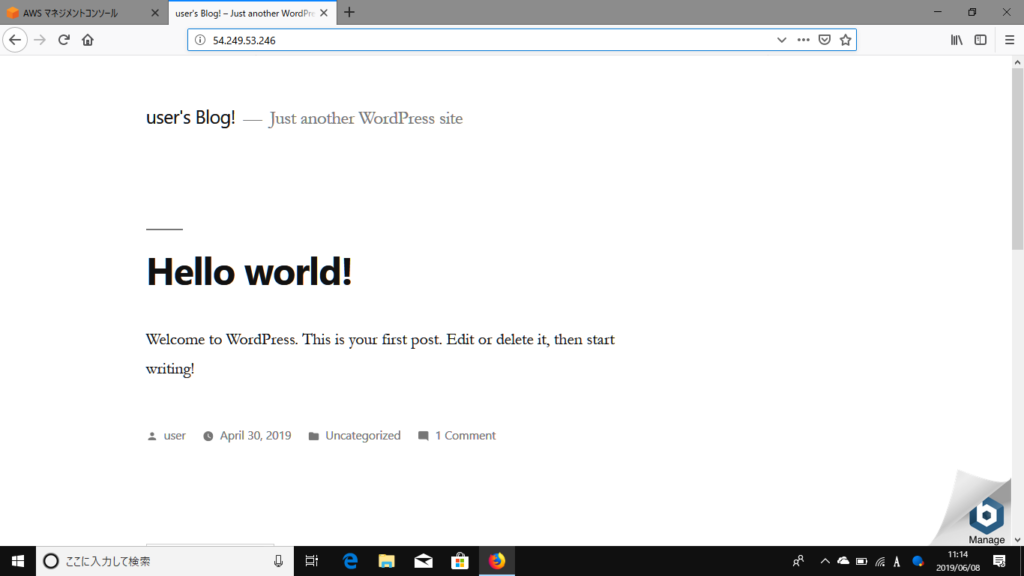
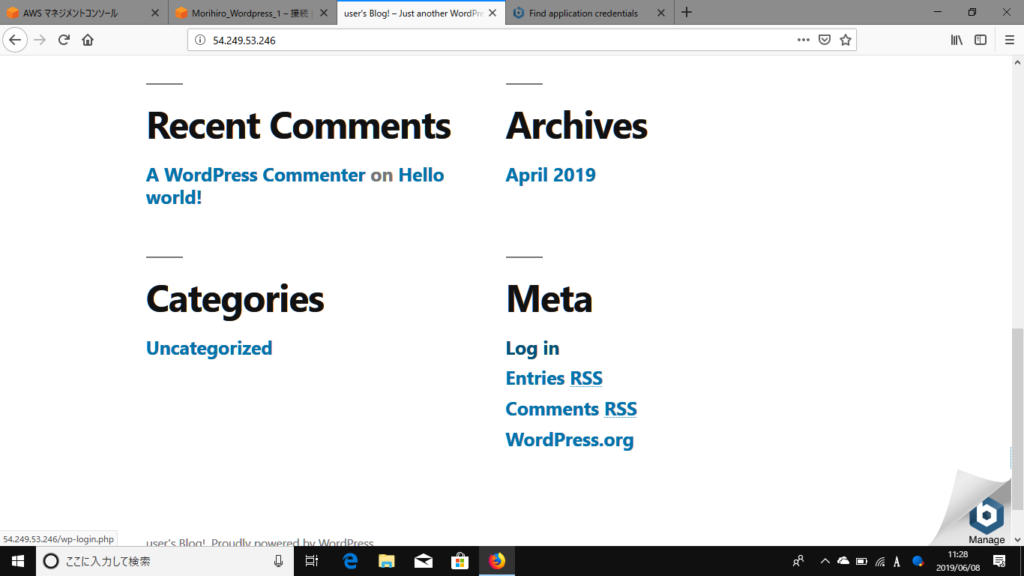
上記のパスワードを使って、Wordpressの管理画面にログインします。
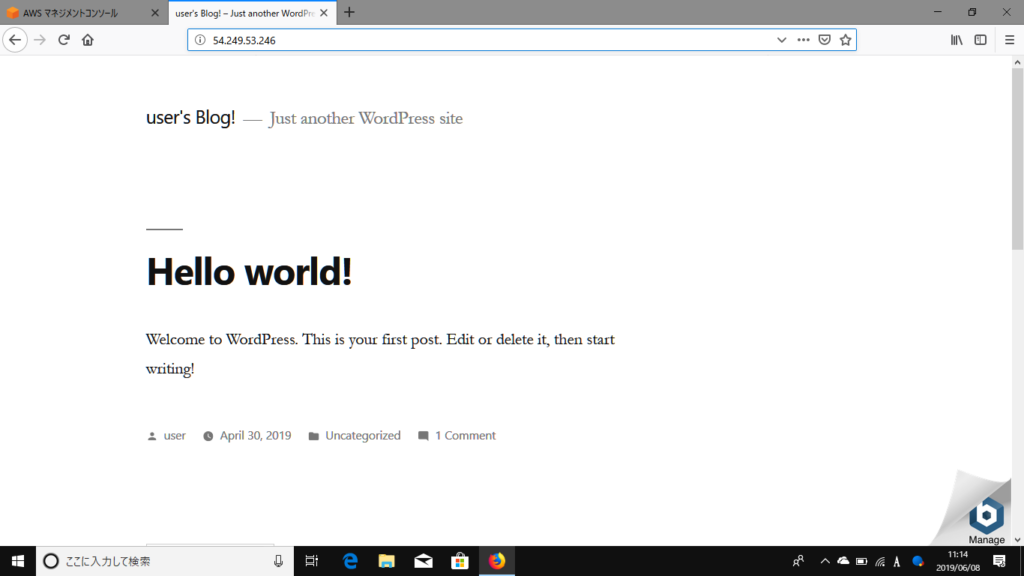
WordPressの管理画面は、Wordpressのトップ画面の下の方にある「Log In」から入ります(これは、AWSの知識ではなくてWordpressの知識ですが)

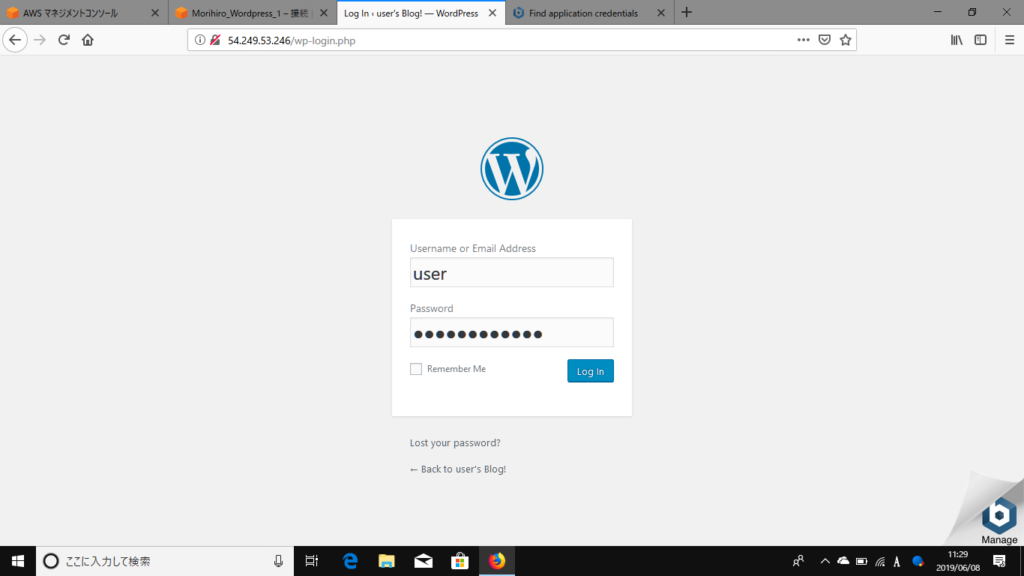
「Log in」をクリックすると、管理画面の入り口が出てきます。ここでさきほどのパスワードを入れると、

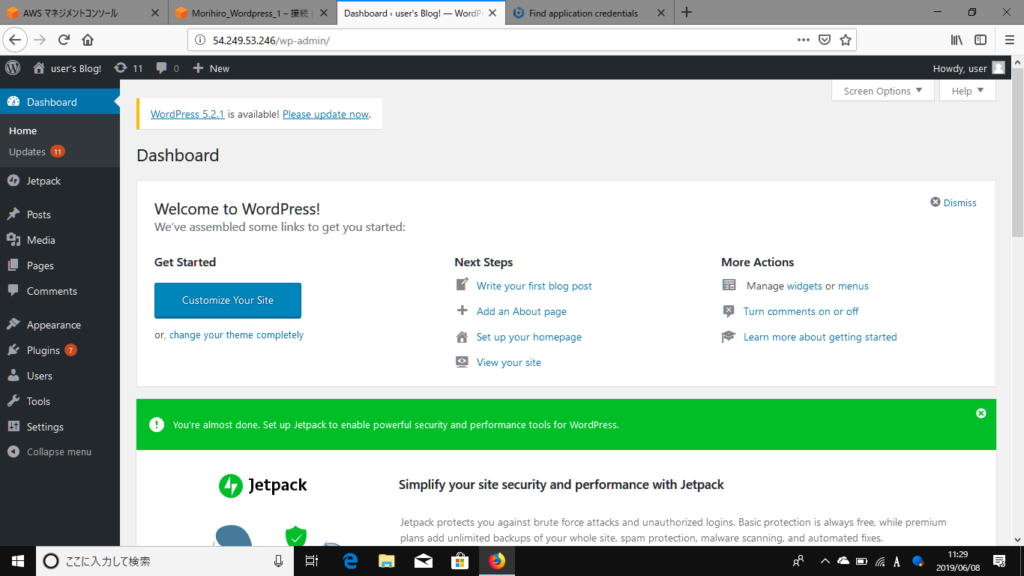
WordPressの管理画面にたどり着きました。ここが出てくれば、あとはデザインの変更、記事の投稿、なんでも自由自在です。これで、AWS Lightsailで簡単にWordpressサイトを作成、更新することができるということが確認できました。