さて、前回の続きです。まず行うのは「緯度と経度しかない私のWebサイトに住所をつけること」です。これには
1.住所の名前を取得する(ドメイン名の取得)
2.住所の名前と緯度経度を紐付ける(DNSへの登録)
というふたつの手順があります。
ということで、まずは住所の名前(ドメイン名)を取得することにします。
google.com → Googleの住所
amazon.com → Amazonの住所
このようなやつを自分用に取得したい、ということですが、このようなドメイン名は、世界中で一元的に名前を管理している団体がありまして、
ドメインって誰がどうやって管理しているの?
https://xn--u8j7eobcu7j2kyg7f.jp/special/registrar/index.html
私たちはそこから委託された団体や企業を通じて、住所のお名前を借りる契約をむすぶことができるようになっています。
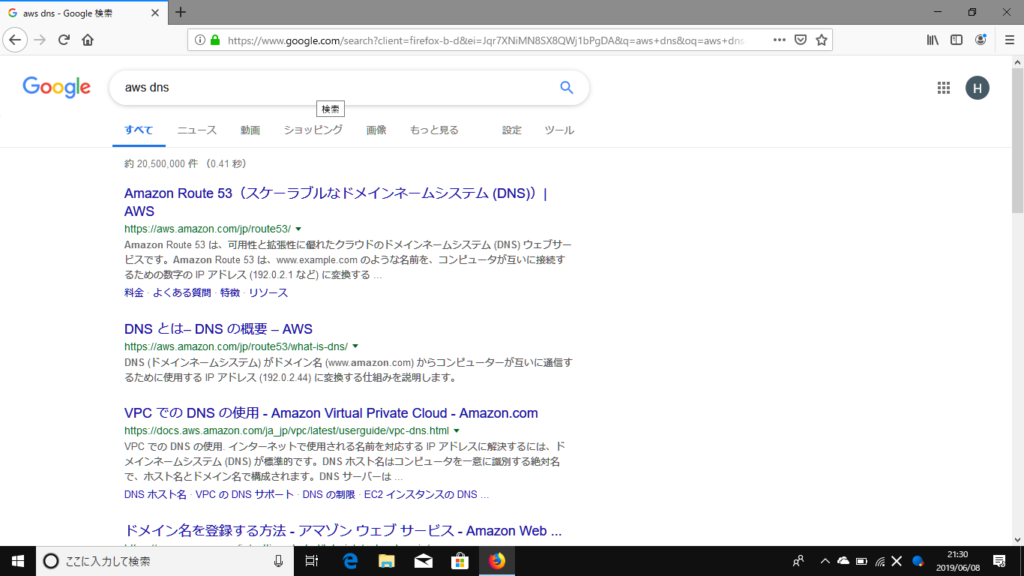
などと偉そうに行っていますが、私は実は今まで使ったことがありませんので、今から調べてみたいと思います。まずは「aws dns」でGoogle検索してみると。。。

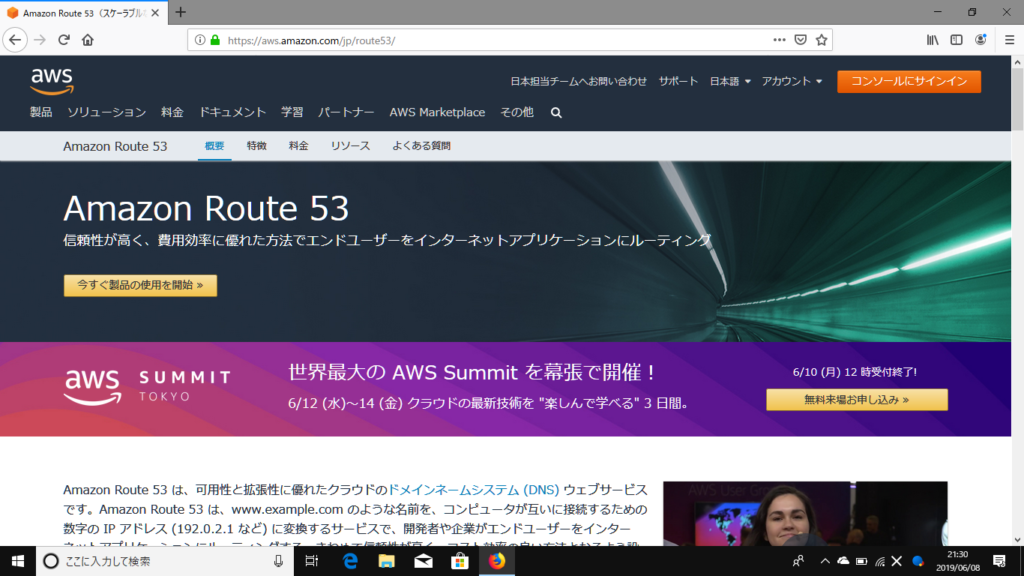
一番上に、AWS公式ページ「Amazon Route 53 (スケーラブルなドメインネームシステム)」と出てきました。ちゃんとAWSでできそうですね。ということで、ココをクリックして行ってみます。

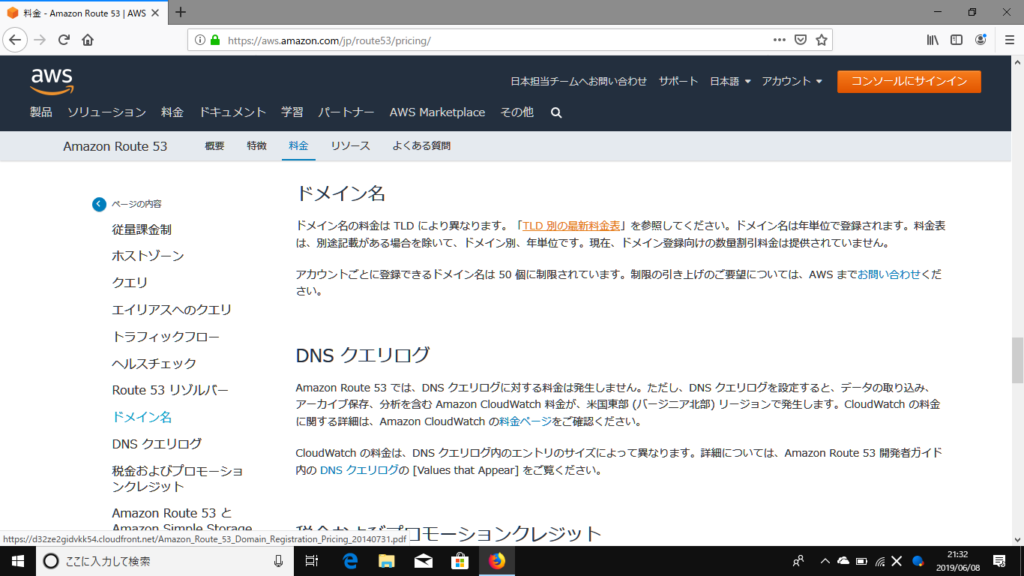
かっこいいAWS公式ホームページが出てきました。Amazon Route 53の「料金」のところをクリックしてみます。

料金表の左端にあるメニューを見ると「ドメイン名」とあります。ここをクリックしますと、

オレンジ色のリンクで「TLD別の最新料金表」と書いてあるじゃありませんか。ココをクリックします。

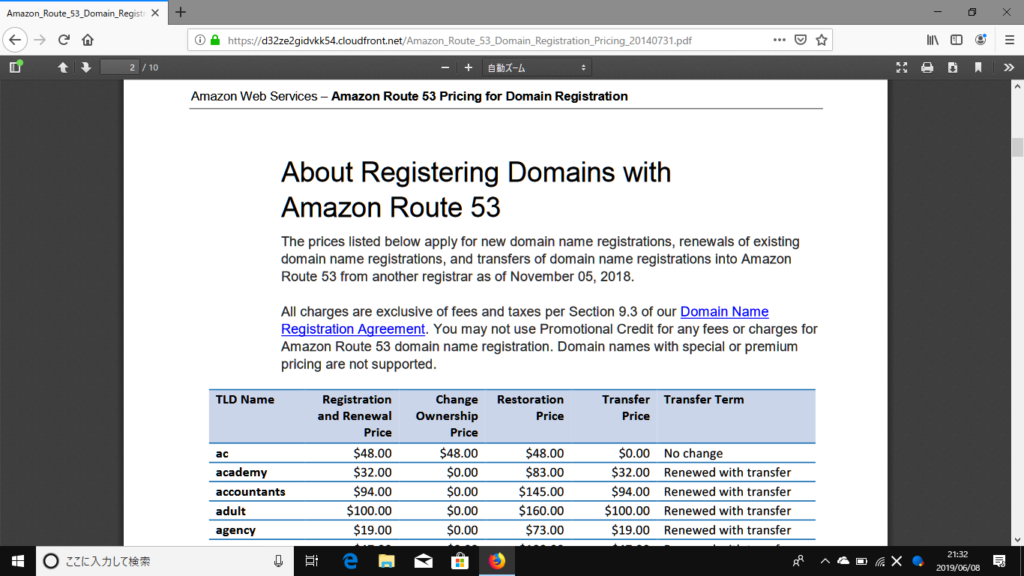
出てまいりました。TLD別(.comとか.netとか、名前の種類別)に料金がだいぶ違いますが、ここから申し込めば年間いくらで使えるようですね。
それでは、続きはまた来週。。。