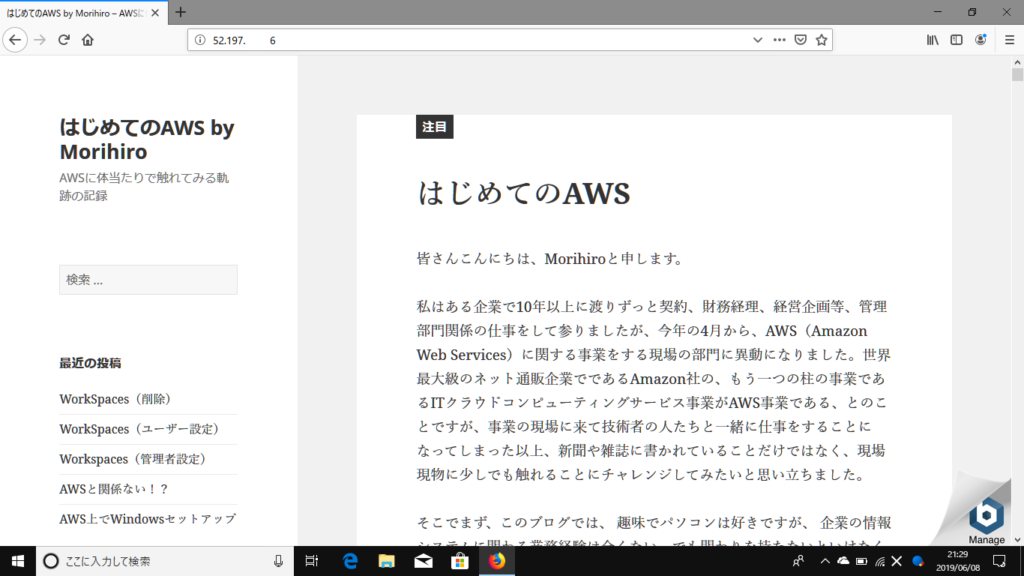
先週までで、LightsailとWordpressを使ってWebサイトを作るための初期設定が整いました。それからサイトのデザインを整えて、頑張って記事を書いて書いて書いて。。。とすると、こんなふうにWebサイトが出来上がります。

さて、どこかで見たようなサイトですね!?
そうです、この記事が乗っているサイト「はじめてのAWS by Morihiro」です。実はこのサイトは4月から既にAWS上に作成されていました。。。というと自作自演と言われそうですが、いろいろ試行錯誤を繰り返した結果を後追いでこのブログでご報告しております関係上ご了承ください。
さて、あらためて、上記のスクリーンショットと、今ご覧になっているこの実際のサイトを見比べて頂いて、まだなにか違いがあるのにお気づきでしょうか。。。
上記のスクリーンショットでは、ブラウザのアドレスバーに「52.197.xxx.xxx」を表記されています。今ご覧になっているサイトは、ブラウザのアドレスバーに「morihiroaws.local」と表示されていると思います。
これは、IPアドレスとDNSと言いまして、
「IPアドレス」は、インターネット上のすべての場所を、数字の羅列で表現するもの、無理やり例えれば、地球上の位置を緯度と経度で表示するようなイメージです。それに対して、DNSとは、英語などの単語で場所を表記するもの、まさに地球上の住所の表記にようなものです。上記ののスクリーンショットは、私のこのWebサイトの緯度と経度を指定して見に来て頂いている状態、一方で、いまみなさんがご覧になっている「morihiroaws.local」は、住所を指定して見に来ていただいている状態です。(Google検索とかでこちらのページにいらっしゃった方もいるかもしれませんが、それは上記の例えで表現すれば、「Googleさんに私のサイトへの道順を聞いたら教えてくれたのでやって来た」という感じでしょう)
ということで、これから私は、
1.緯度と経度しかついていない私のWebサイトに、住所をつける
2.私のWebサイトの場所をGoogleさんに教えてあげる
という2つの作業をやってみたいと思います。
それでは続きはまた来週・・・