では、「LightSail」を実際に触っていきたいと思います。
まず、メニューから「LightSail」をクリックします。

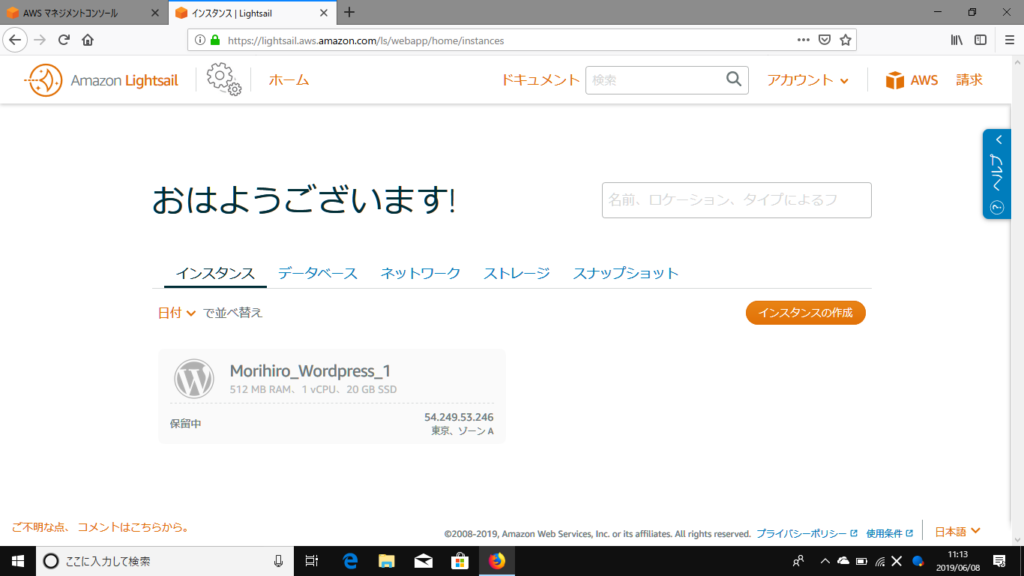
いきなり今まで見てきたAWSのサービスとはだいぶテイストの違うほんわかした感じの画面で「おはようございます」と来ましたね。真ん中にどーんと「インスタンスの作成」というボタンがあります。ここをクリックすると多分何かできるんじゃないかなあという直感のもとに、クリックします。


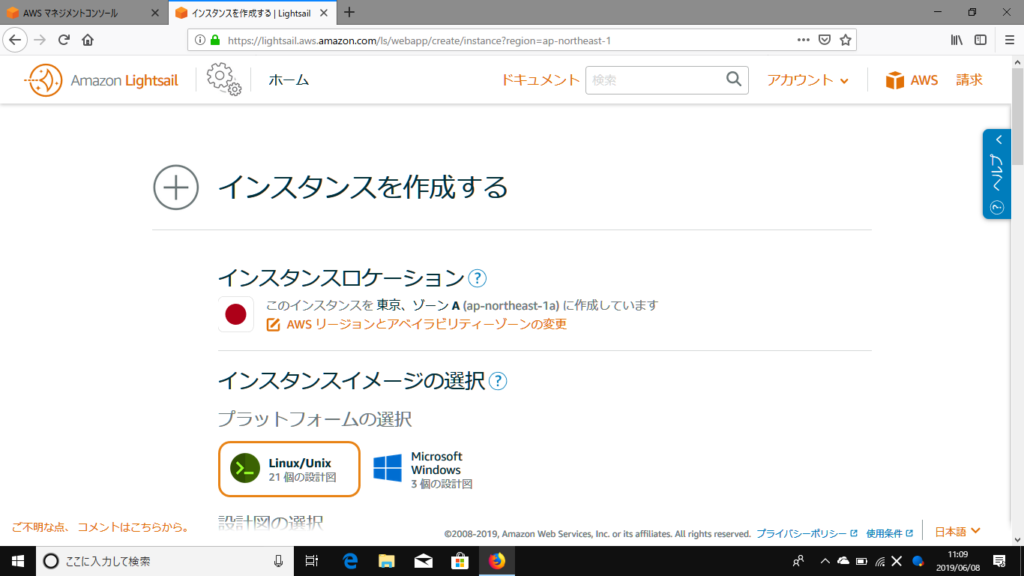
まず「インスタンスロケーション」というのが出てきました。
4月のEC2のときには、オハイオにつくったり、というか気がついたらオハイオに作られていたりシましたが、今度はわかり易すぎる国旗マークと共に、これから日本につくりますよ!と表示されています。オレンジ色の注釈をクリックすると変更もできるようですが、ここはあまり気にせず日本のままとします。
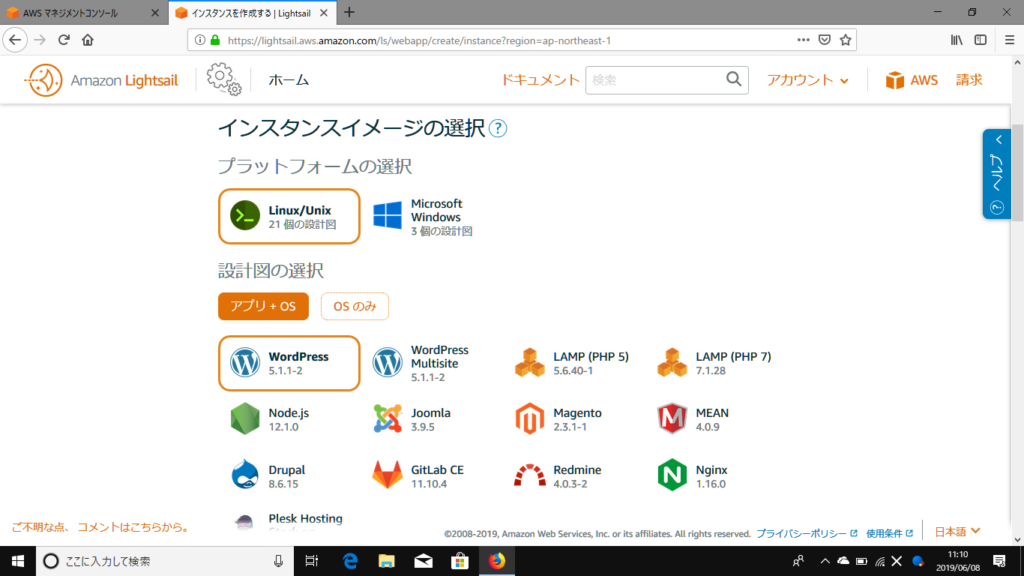
次に「インスタンスイメージの選択」というのが出てきます。いきなり「Wordpress」って出てきます。ということは、まさか自分でWordpressのインストールすらしなくて良いということなのでしょうか?それはだいぶらくちんですね。

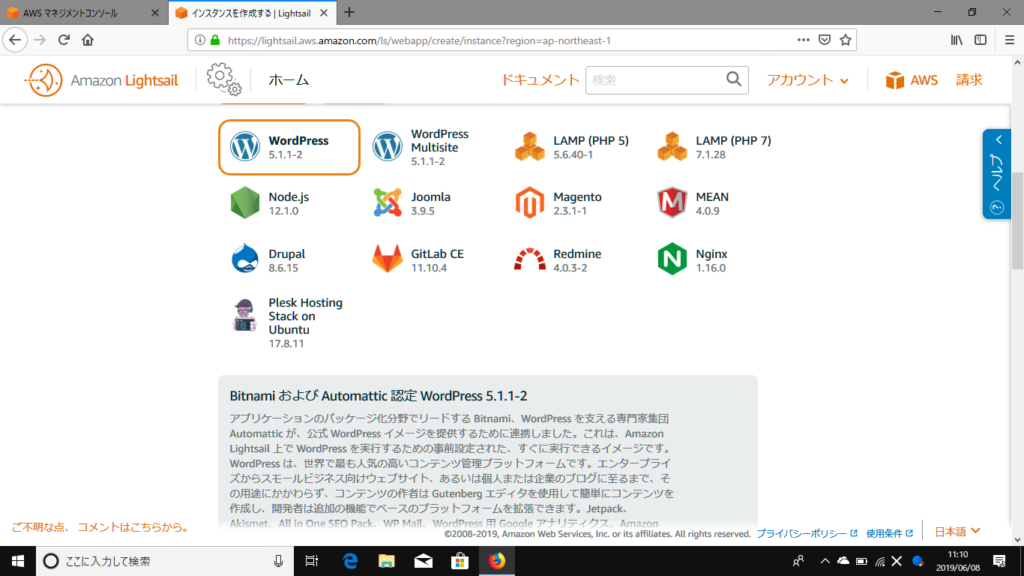
更に下にスクロールしていくと、なんか解説が書いてあります。Bitnamiという会社が、AWS上で最初からWordpressがインストールされた状態のパッケージを準備してくれているそうです。Bitnamiって何者。。。とちょっと寄り道して調べてみますと、
Bitnami – Packaged Applications for any platform
https://bitnami.com/
VMWareがBitnamiを買収へ
https://www.atmarkit.co.jp/ait/articles/1905/16/news067.html
AWSのようなクラウドサービスの上で、様々なオープンソースのソフトウエアを面倒な事前準備作業なしに簡単に使えるようにするパッケージを提供しているベンチャー企業、なんですね。初めて知りました。そして今知りましたが知った時には既にIT業界の超大物企業VMWare社が買収していました。
ということで、Bitnamiさんのおかげで、本当に数分でWebサイトができそうな予感がしてまいりました。
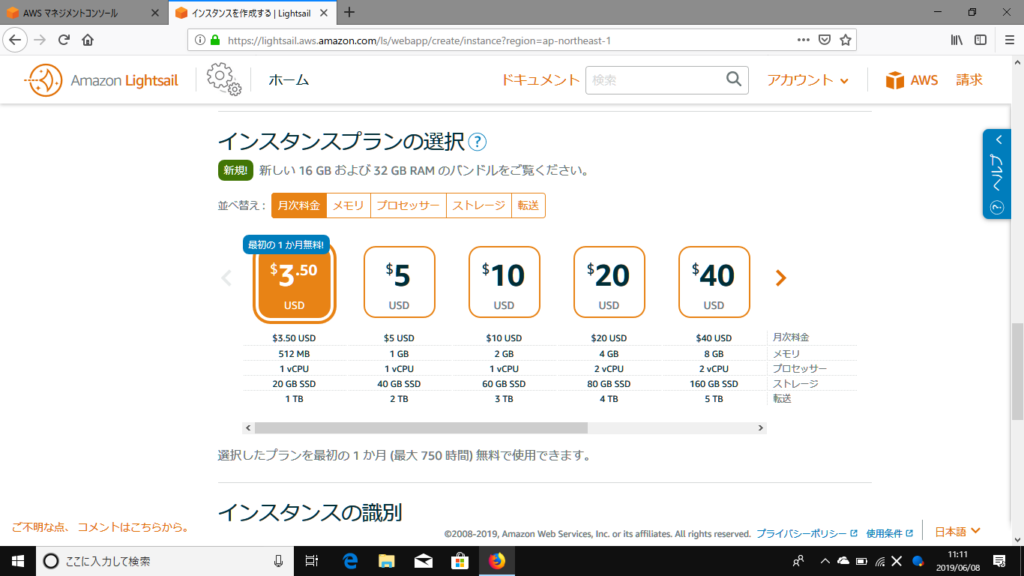
ということで、更に下にスクロールしていくと、

一番小さいやつは、$3.50/月で、最初の1ヶ月は無料だそうです。私が超人気ブロガーなら大きいやつにしたほうが良いのかもしれませんが、今はそんなことはないのでこちらを選びます。

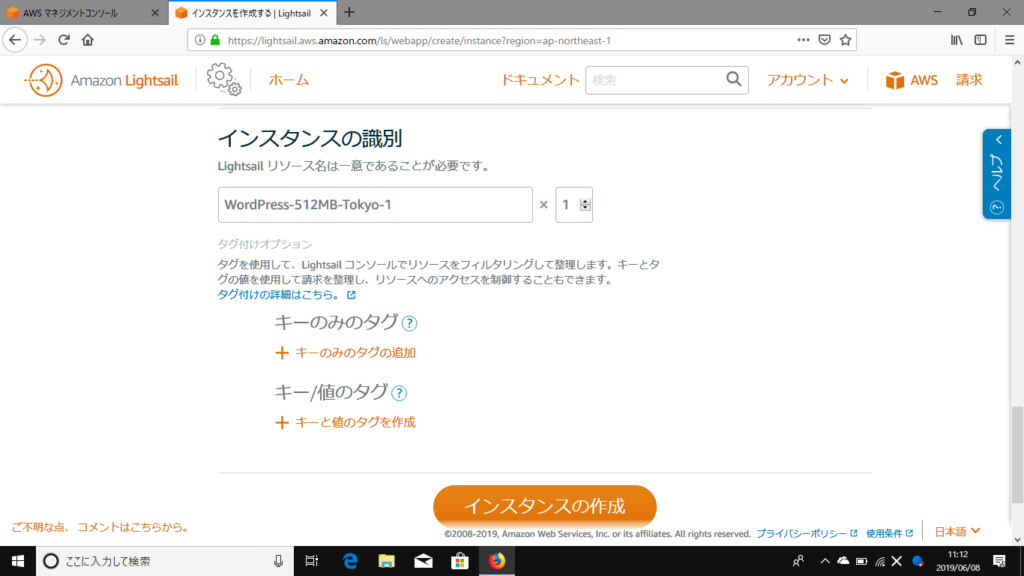
「インスタンスの識別」は、要するに名前をつけるということのようです。上記には、「WordPress-512MB-Tokyo-1」というシステムが自動的に設定した無味乾燥な名前がついていますので、私の方でここに「Morihiro_Wordpress_1」名前をつけて、「インスタンスの作成」をクリックします。

そうすると、お、なんかそれっぽいものができました。画面は「インスタンスの作成」ボタンを押してから数秒後のスクリーンショットですが、「保留中」の文字があります。まだつくっている途中なのでしょう。それでは、できあがりの結果は次回のお知らせということで、よろしくおねがいします。